Heem
An AR furnishing app that makes selecting furniture easy.
My Role
UI/UX design, brand design, 3D design.
Timeline
80 hours
Tools
Sketch, InVision, Principle, Illustrator, Photoshop, Paper and pen, Keyshot, Alias.
Platform
IOS
Introduction
Have you ever been in a store and agonized over which furniture would look good in your home? Have you wondered if the furniture will fit your space and create a user-friendly layout? Did you have to go to every furniture store to compare among different options?
Heem solves these problems and takes the solutions to the next level. Integrated with AR technology, Heem helps users pick furniture with the right style and size for their home; It assures the furniture creates a user-friendly layout and makes trying out various furniture options at home easy.
I put lots of passion into this project because it combines my love of the 2D and the 3D world to solve practical problems. I also truly enjoyed the process of using AR technology to provide value to people’s life.

Challenges and Final Solutions
Challenge one:
How might we help users pick furniture with styles that match and look good with the rest of the room?
Solutions:
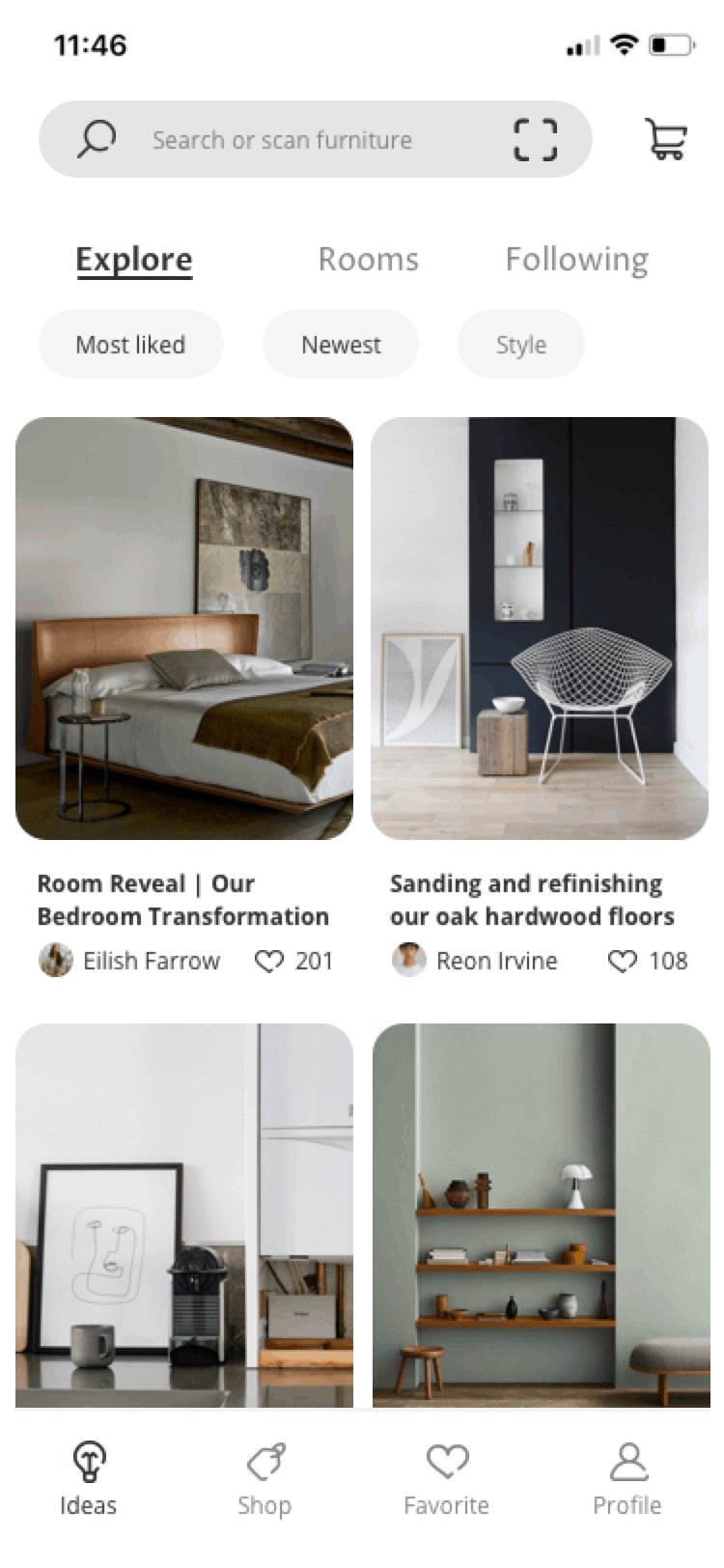
Provide style inspirations. Heem provides inspirations for users to define their desired home styles and find furniture that matches these styles.
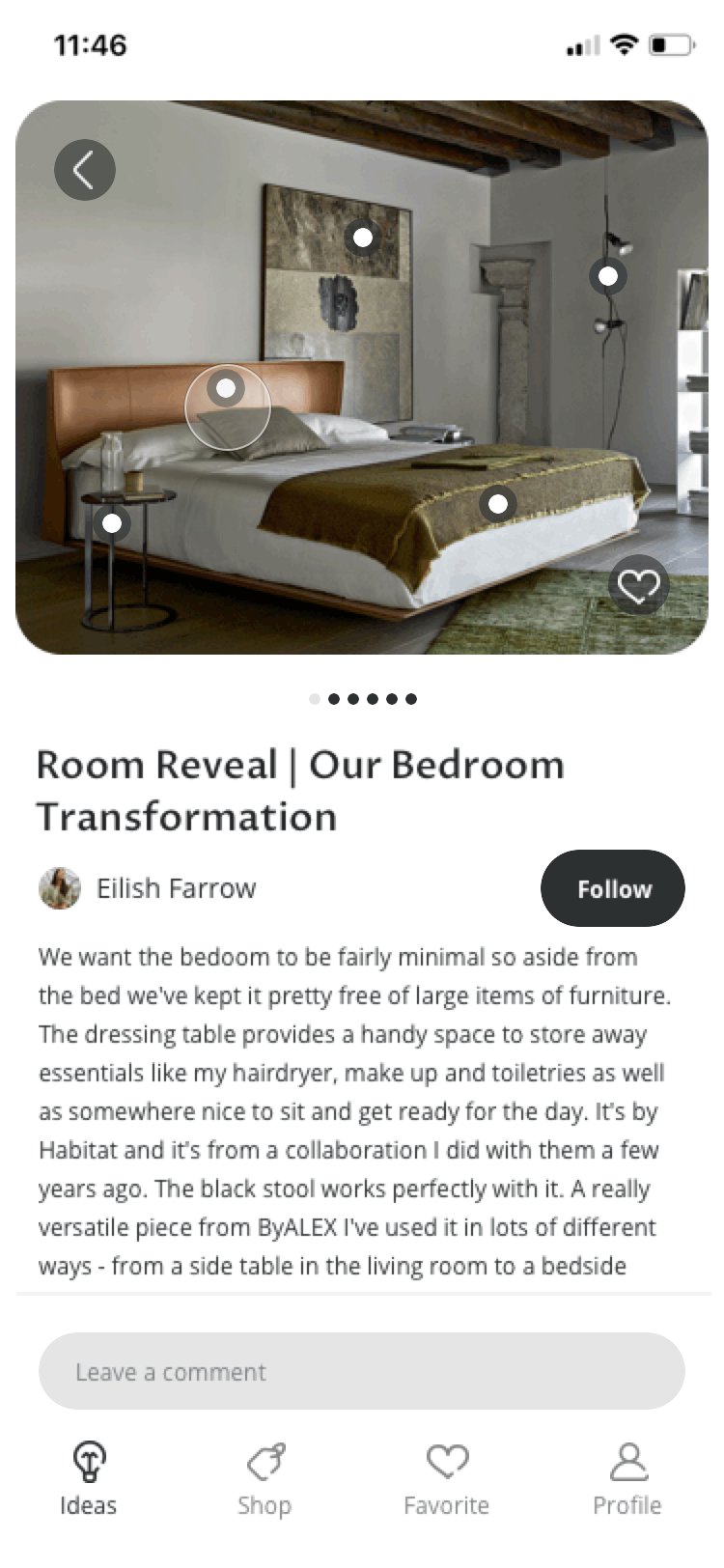
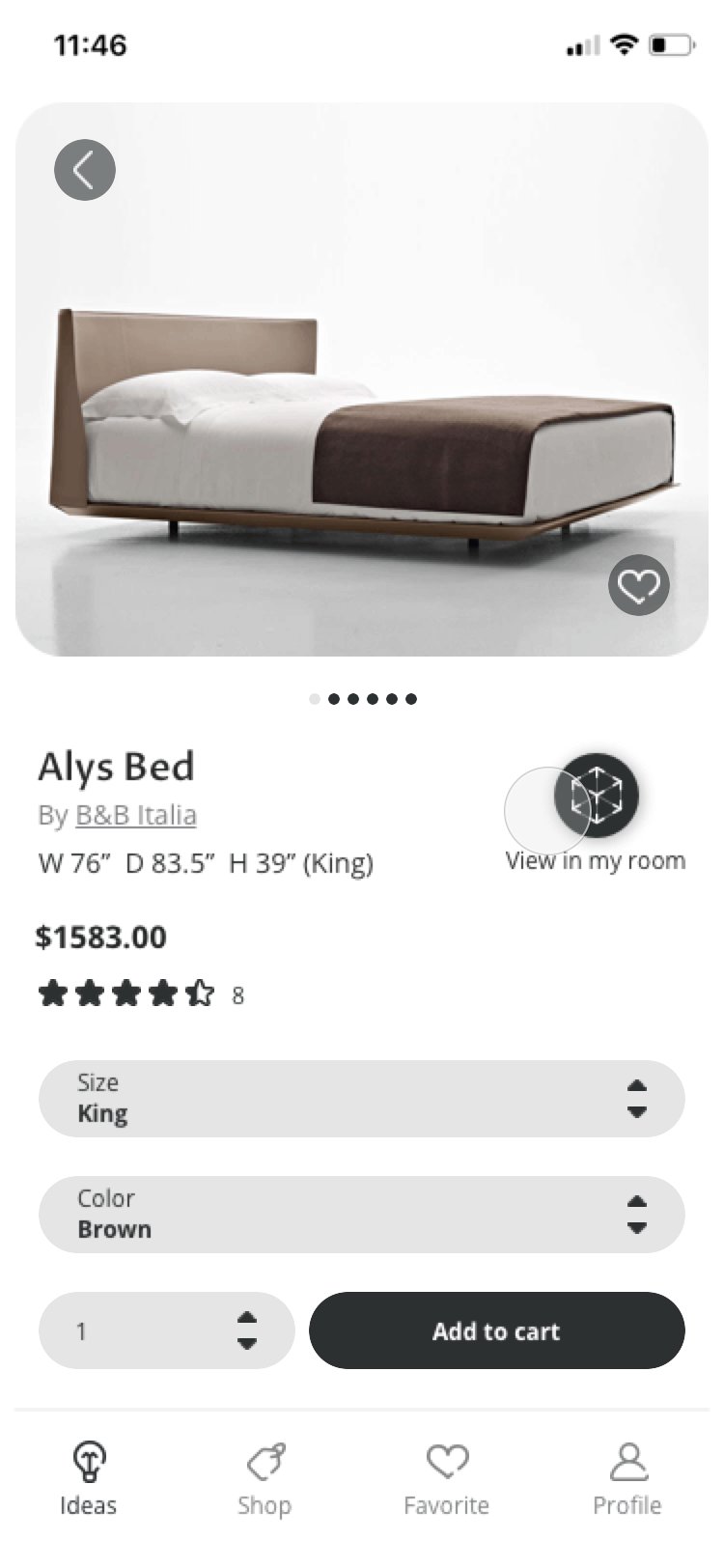
Offer reviews and product details. Users can search and read others’ renovating experiences, product reviews, and brand recommendations. Users can also see product details of the furniture they are interested in.
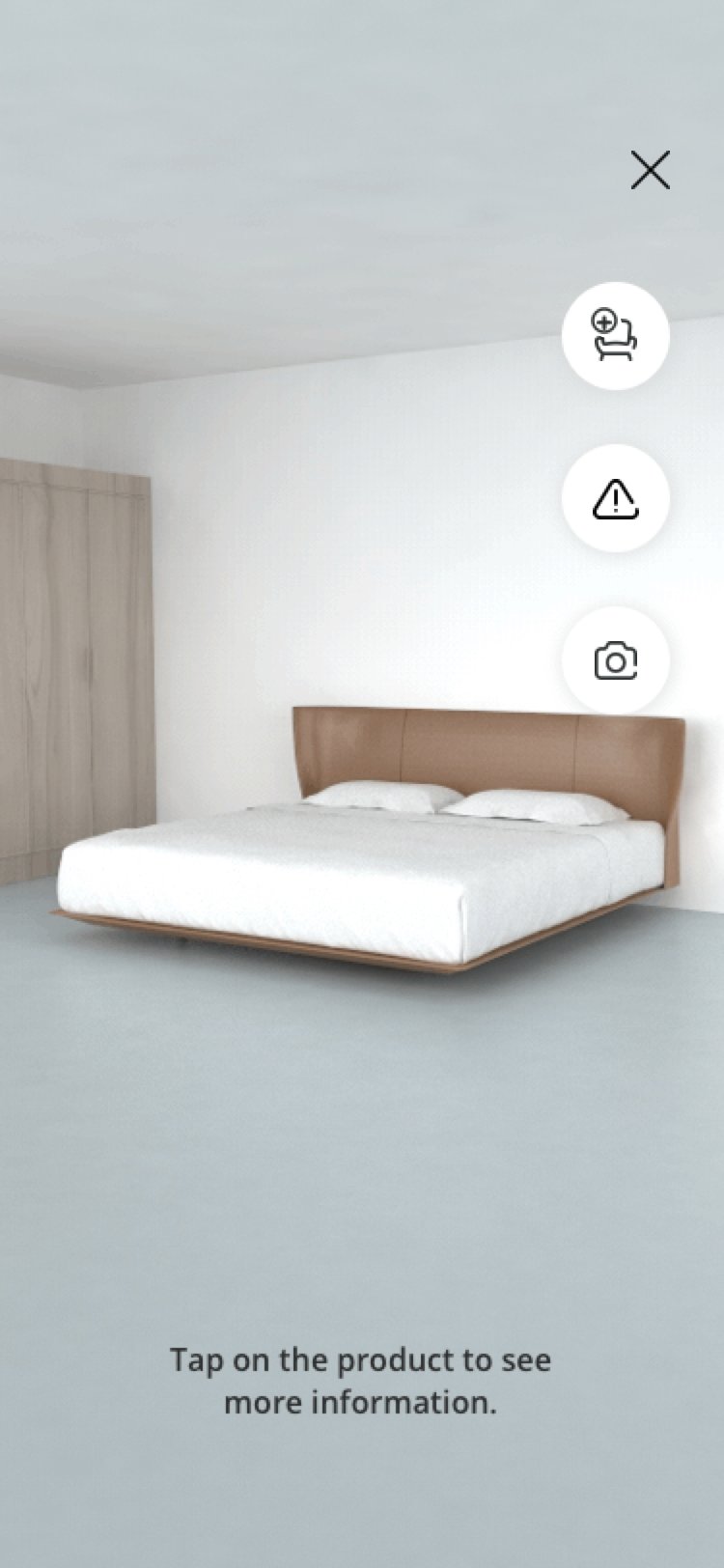
Place the furniture in your room through AR technology. With AR technology, users are able to see how a piece of furniture looks when placed in their room. Helps users decide if the style of the furniture matches the style of their room.
Challenge two:
How might we help users make sure the size of the furniture fits their space and would create a user-friendly layout?
Solutions:
Notify furniture dimensions and the distance between the furniture and its surroundings. By pressing the “Dimension” button in the toolbar, users can get the furniture dimensions as well as the distance between the furniture and its surroundings. This feature helps users decide if the furniture fits their space sizewise, or if the furniture creates a user-friendly flow with the rest of the room.
Identify problematic room layouts and suggest furniture replacement. Heem will alert the user if the added furniture is causing a problematic room layout. By pressing the “Find a replacement” button, the user can replace the furniture with a new one that fits better in their space.
Challenge three:
How might we help users test how different furniture options fit in their space to find the best fit, without having to go to the store?
Solutions:
Switch among various furniture colors and sizes in the AR scene. Uses can try out various furniture colors and sizes within the AR scene to select the best look.
Try different furniture options without having to reposition them. To try different furniture options, simply click on the replace button. Heem will recommend furniture in the same category as the current one. After selecting a new item, Heem automatically replaces the current furniture with the new one at the same location.
My Process
1/ Research
Competitive Analysis; Market Research
Study the home improvement market to discover opportunities.
I began by studying what features other home improvement apps use to help users pick the right furniture.
Findings: Most of today’s apps use features such as AR virtual placement, visual match to find items, home design inspirations, saving and sharing the AR scene. But very few provide fitting and layout advice or easy ways to try different furniture at home.
To understand the market and prepare for user interviews, I read about people’s online furniture shopping experience and their attitude toward using technologies like AR to assist them while shopping.
Findings: In 2020, 47% of millennials, 40% of Gen X and 36% of Boomers buy furniture online. Furniture shopping is shifting online more and more throughout the year. 70% of consumers under 40 years old have or are willing to use AR to assist them while shopping. It is essential for products to create a consistent experience in-store and online, and embrace current technologies.
User Interview
Understand user’s behaviour towards furniture selecting.
To get to the core of user behaviours, I interviewed users from 25-35 who bought furniture for their homes within the last six months. I had participants walk me through the last time they bought furniture, focused on their journey of researching, selecting, purchasing, and using the furniture. I also asked questions about how and why they select that specific piece. In the end, I synthesised my findings in the following Empathy Map step.

2/ Synthesis
Empathy Map
Synthesise user insights from the interviews.
I created an Empathy Map and looked for repeated patterns in what users see, hear, do and think when picking furniture. Which draw out insights of user’s pain points (Pains) and needs (Gains) towards picking the right furniture for their home.
User pain points and needs discovered:
When selecting furniture, it’s hard to picture if the furniture will look good with the rest of the room.
Users want to know if the furniture will create a user-friendly layout among the space.
Users want to compare how different furniture options look like in their space to pick the best fit.
Persona
The users.
By gathering data and chatting with tenants and homeowners who purchased furniture, I created a persona, Summer, to represent the behaviours, goals and attitudes of my target users.
“Middle-class tenants and first-time homeowners from 25-35 years old. With a busy, quality, and simple lifestyle, they are motivated by pragmatism, price, and aesthetics.”
How Might We Questions
Define the challenges.
Based on user pain points, needs and the 80 hours timeline, I decided to tackle the following three problems that users most addressed during the interview. I used these HMW questions to guide me in decision-making and creating solutions.
3/ Interaction Design
Ideation; Crazy Eight Method
Sketch out as many ideas as possible.
I used the Crazy Eight Method to draw out numerous ideas and user flows for each HMW question. Then I converged these ideas and focused on the happiest flows aiming to create the easiest way for users to try furniture in their real space.
Lo-fi Wireframes
Get a sense of the basic structure.
I quickly created lo-fi wireframes to get a sense of the design’s basic structure before moving to mid-fi wireframes.
User flow; Mid-fi Wireframe
Initial Solutions.
After a few rounds of sketching using the Crazy Eight method, I created the happy flow that targets the three HMW design problems and built the solutions into mid-fi wireframes.

4/ Test and Iteration
4.1 Prototyping; Rapid iterative testing and evaluation (RITE)
Improve the user experience during testing.
I built a mid-fi prototype in InVision to test the initial design.
By applying the RITE method, I constantly and efficiently evolve the user experience during the two rounds of testing. After the first three participants encountered some usability issues, I improved the prototype and the fidelity before the next test.
Each of the participants was given two tasks: A. find a bed that fits their bedroom; B. See if the nightstand they saved before matches the bed and the whole room.
🎉The success
100% completion rate: All of the participants completed the tasks without interfering.
83% satisfaction rate: Most participants felt that the Measurement feature, the layout alert, and the AR function make selecting the right furniture easier.
Priority revisions
Improve my design based on usability test findings.
I also received insightful user feedback from testings to improve the product with a more straightforward flow, useful functionalities, and intuitive UI elements.
✔️Improvement One
✔️Improvement Two
✔️Improvement Three
5/ UI Design
Style guide
The Heem brand is inspired by user’s love of Scandinavian design and Minimalism interior.
The cleanness in Heem’s style allows the AR scene and interior images to stand out.
Hi-fi prototype
Positive user feedback of the simplicity and cleanness in the UI design.
I was able to test the UI design as well in the testing phase. Participants appreciate the simplicity and cleanness of the interfaces. They like how inviting and friendly the UI is.
“After all, It’s not about fancy AR. It’s about creating a better living space.”
3D modelling & rendering
Use 3D tools to make the AR scene realistic to receive accurate user feedback.
I set up the whole AR room scene in Alias and rendered it in Keyshot to get more insightful user feedback from my prototypes.

What People love about Heem
“Heem is user-friendly and exactly what I need. It notifies me of problems of my layout, helps me understand the reason, and provides me with better options.”
— Bin, participant
“It’s exciting how Heem is like a game. You can switch between different options and move them around in your room.”
— Yue, participant
“I like this dimension feature. It tells me the distance between the furniture and its surroundings in my room. I can get a sense of the space and layout. It’s better than just looking at numbers from a product page.”
— Jim, participant
“The AR function is cool. It shows you what a piece of furniture will look like when placed in your room.”
— Milo, participant

Reflections
Learning 1 - Having less content on a page doesn’t always create a smoother experience. When I added the “Replace” button in the AR scene based on user feedback, I was worried this would make the screen crowded. However, even though there’s more content on that page, the testing result showed reduced complication and user effort. This experience taught me UX design is not only about the screen structure. Thinking of the functionality behind each element is very essential.
Learning 2 - Trailer the design method and process based on the problem to solve. Instead of spending time on structuring the lo-fi wireframe like other projects, this time, I moved fast to test the mid-fi and hi-fi prototypes. I realized the AR scene relies deeply on visuals for users to understand the context, thus a higher fidelity prototype is more suitable for getting accurate feedback in usability testing. This project taught me to be flexible in choosing the design method to better service user goals.
Next steps
Help users define the styles they like. I noticed it’s hard for some users to start the furniture searching because they have no idea which furniture matches their other furniture in the room; others know what they like but can’t put a name on that style. If I have more time, I’d like to help users define what they are looking for, maybe by setting up preferences, educating trends, and giving suggestions for furniture pairing.
Explore more AR tools such as Torch and Apple’s ARKit SDK. I learned basic knowledge of AR tools during the secondary research. However, under the tight timeline, I didn’t get a chance to experience AR tools to create the AR scene. With more time in the future, I’d love to do an in-depth study of professional AR tools, and build this design into a real product to help users select the best fit furniture for their home.
Thank you ❤️